When it comes to make our blog post popular and to engage more audience with our post we must have to share our content on social media. For that social media platform like facebook, twitter, google+ etc... comes first.
When we share our post on social media, it is very important that our post looks attractive and contains enough information about our post, like images, post-title, post-description, post-url etc... so that people can get basic information about our post.
Every social media platform have their own meta-tags which we can add in our website and take control over how our post contents appears on social media when we share them.
So, Adding below custom meta-tags will help you to make your post look decent and more informative.
Facebook's open graph tags are prefixed with og: and then continued with specific property.
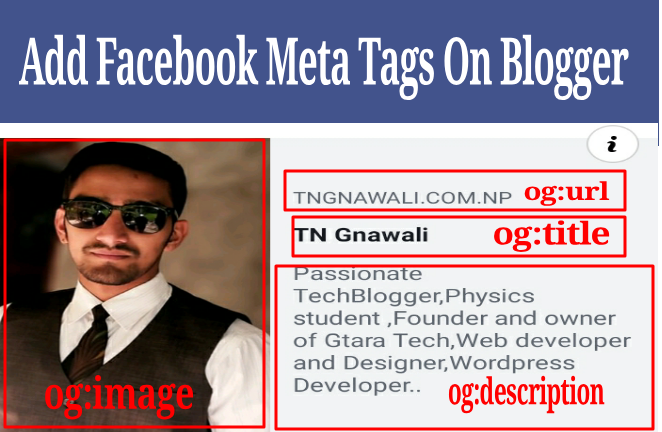
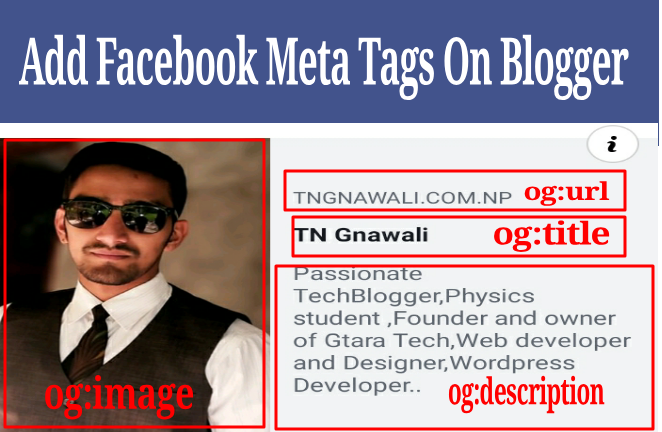
See following image to know how it works

When we share our post on social media, it is very important that our post looks attractive and contains enough information about our post, like images, post-title, post-description, post-url etc... so that people can get basic information about our post.
Every social media platform have their own meta-tags which we can add in our website and take control over how our post contents appears on social media when we share them.
Facebook Open Graph Meta-Tag
Without these tags, the Facebook Crawler uses internal heuristics to make a best guess about the title, description, and preview image for your content, but some times you might end up with having wrong image or title displayed for your post which is very undesirable.So, Adding below custom meta-tags will help you to make your post look decent and more informative.
Facebook's open graph tags are prefixed with og: and then continued with specific property.
See following image to know how it works

Some basic meta-tags
og:title - It represent the title of your article (most important as your title have main keywords of your post).
og:url - The canonical url for your page.
og:type - Type of media of your content (for example. 'blog', 'website', 'article' etc... For more refer object type).
og:description - It will display your post description below the post title when you share post on facebook.
og:image - This tag is useful to display high quality image from your post. Since image is the main thing which attracts the more people towards your post. So it is essential that right image showed up for your shared post. This tag will help you for this.
Adding Meta-Tags To Blogger
In order to add these tags you just have to edit HTML code of your site, no coding skill is required.Now, follow below procedure to add open graph meta-tags
Note that Open Graph recommends specifying the “og” RDFa Core 1.1 CURIE prefix mapping via
<html prefix="og: http://ogp.me/ns#">
, no such markup is required for Twitter cards.
So, before adding actual meta-tags, add below prefix in your <html>
xmlns:og='http://ogp.me/ns#'
After adding above prefix, now add below meta-tags...
You have to add these meta-tags between
<head>
add here
</head>
I recommend you to add just above the </head> , so that things don't get messed up.
<!-- Facebook OpenGraph starts-->
<meta content='website' property='og:type'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<!-- Title, URL & Description -->
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl.https' property='og:url'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta expr:content='data:post.snippet' property='og:description'/>
</b:if>
<!-- Image -->
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<meta content='1200' property='og:image:width'/>
<meta content='630' property='og:image:height'/>
<b:else/>
<meta content='YOUR-SITE-LOGO-URL' property='og:image'/>
</b:if>
<!-- FB specific -->
<meta content='YOUR-FB-PAGE-ID' property='fb:admins'/>
<meta content='YOUR-FB-APP-ID' property='fb:app_id'/>
<!-- Facebook OpenGraph ends-->
Things to be changed in above tags...
1 - 'YOUR-SITE-LOGO-URL' -- Here, put url of the image which you want to show up when you share your site's Home Page. (it may be your site logo or other image).2 - 'YOUR-FB-PAGE-ID' -- If you have made FB page for your site then put your page id in this field.
3 - 'YOUR-FB-APP-ID' -- Here goes your FB app id.(if you don't know how to create/get FB app id then read below article).
That's it for today, if you have any query then please do comments and let me know.
Step by Step Blogger Tutorials
- Blogger Vs Wordpress: Which one should you choose
- Benefits Of Using Blogspot As Blogging Platform
- Choosing A Perfect Niche For Your Blog
- Creating a Free Blog on Blogger
- Add Custom Robots.txt File in Blogger
- Most Important Settings You Must Have Set In Your Blogger Blog
- How to Create Contact Us page in Blogger
- How To Edit or change A Blogger Template - Complete tutorial
- Essential Safety Steps To Follow On Editing Blogger Template
- Setup MultiTab system on Blogger
- Add Facebook(Meta) meta tags in Blogger
- All In one seo pack for Blogger Blog
- How to make money through blogging
- How to get Google AdSense Approval very fast For A New Blog
- Earn 10$ Through blogging
- Best free AMP blogger Templates 2023
- Top 5 Premium AMP templates for blogger blog